1. Cómo archivo externo:
Dentro del <head> aquí </head> ingresar la siguiente línea
<link rel="stylesheet" type="text/css" href="ArchivoDelCodigo.css">
Ejemplo:
2. Cómo elemento interno:
El código se escribe entre las etiquetas <style> y </style>
Ejemplo:
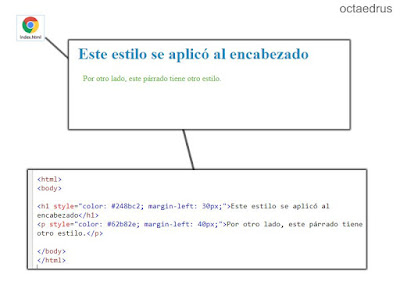
3. Estilo aplicado a cada elemento: (Estilo en línea)
El código se escribe luego dentro de la etiqueta de apertura del elemento.
Por ejemplo para un párrafo:
<p> texto del párrafo aquí </p>
quedaría así:
<p style="color: #62b82e; margin-left: 40px;"> texto del párrafo aquí </p>
Ejemplo:
En orden de prioridad, el estilo en línea es el que domina el elemento, es decir, tiene mayor jerarquía, y por lo tanto, es el que va a darle estilo al elemento aunque ya haya sido definido de otra forma.
En segundo lugar, las hojas de estilos internas y externas modifican lo que tiene predeterminado el navegador.
En resumen:
1º Estilo en línea.
2º Hojas internas y externas.
3º Parámetros preestablecidos en el navegador.
(donde el 1º anula al 2º y al 3º; y también el 2º anula al 3º)